LINEWORKSにSアイコンメニューを登録する方法(ブラウザ版)
こちらでは、LINEWORKSにアイコンメニューを登録する方法をご紹介いたします。
アイコンメニューにJugaadを登録すれば、リンクから簡単にJugaadのホーム画面を開く事が可能となります。
設定するには、LINEWORKSの管理者権限が必要です。
管理者が設定しますと、一般ユーザーの画面にも同様に表示されるようになります。
また、アイコンは3つまでしか登録できませんので、既に3つ登録されている場合は、追加する事ができません。LINE WORKSのFreeプランのお客様はご利用できません。
目次
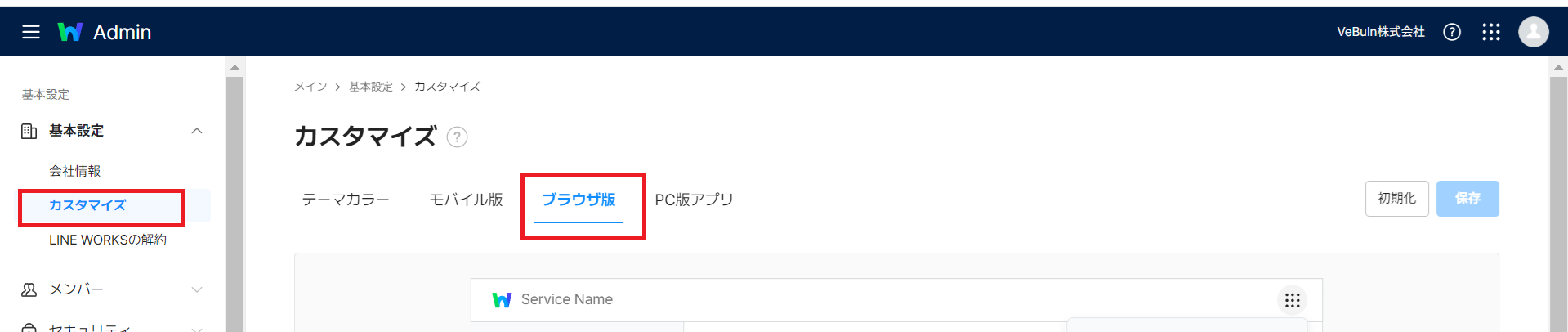
1.LINEWORKSの管理画面 基本設定のカスタマイズをクリックする
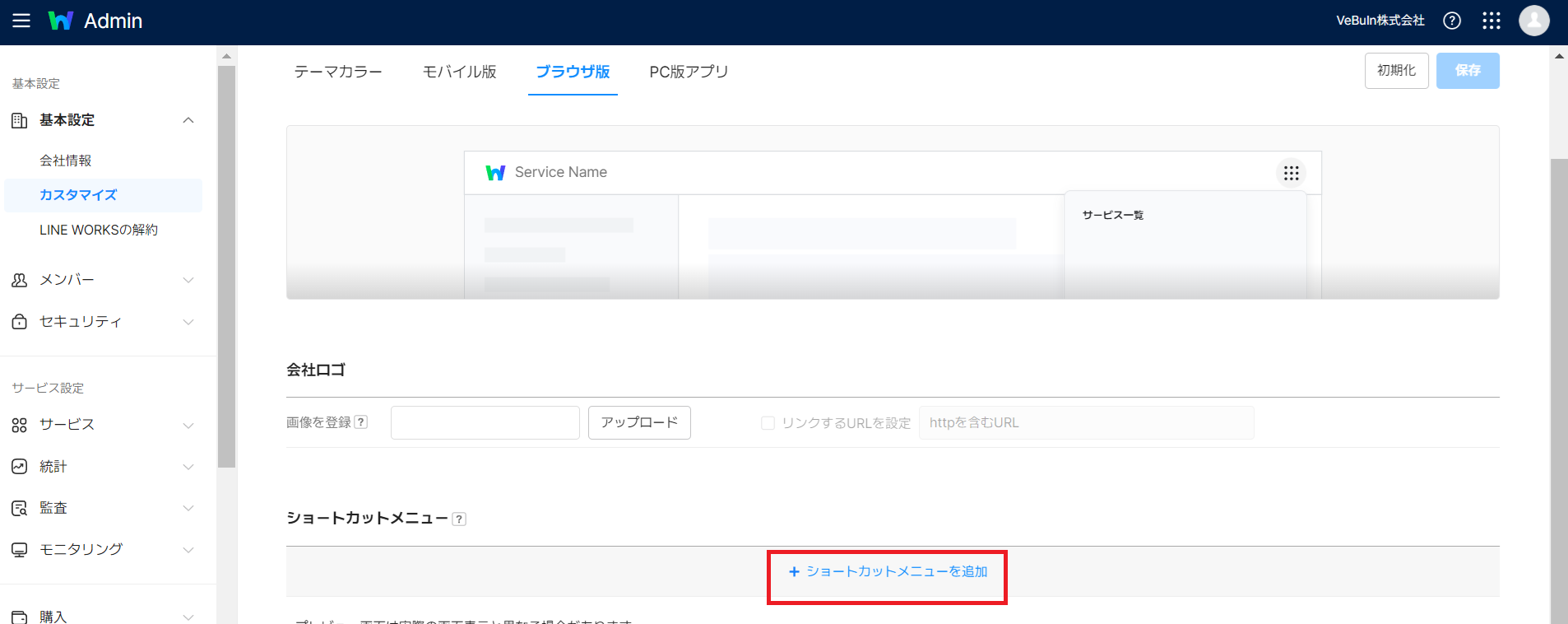
2. ブラウザ版のアイコンメニュを追加をクリックする
3.メニュー名とURLを設定する
4.アイコン画像をアップロードする
5.右上の保存をクリックし、OKする
6.アイコンメニュが追加されたか確認する
7.アイコンをクリックして設定したURLに誤りが無いか確認する
LINEWORKSの管理画面は下記よりログインしてください。
https://admin.worksmobile.com/general/custom/pc-web
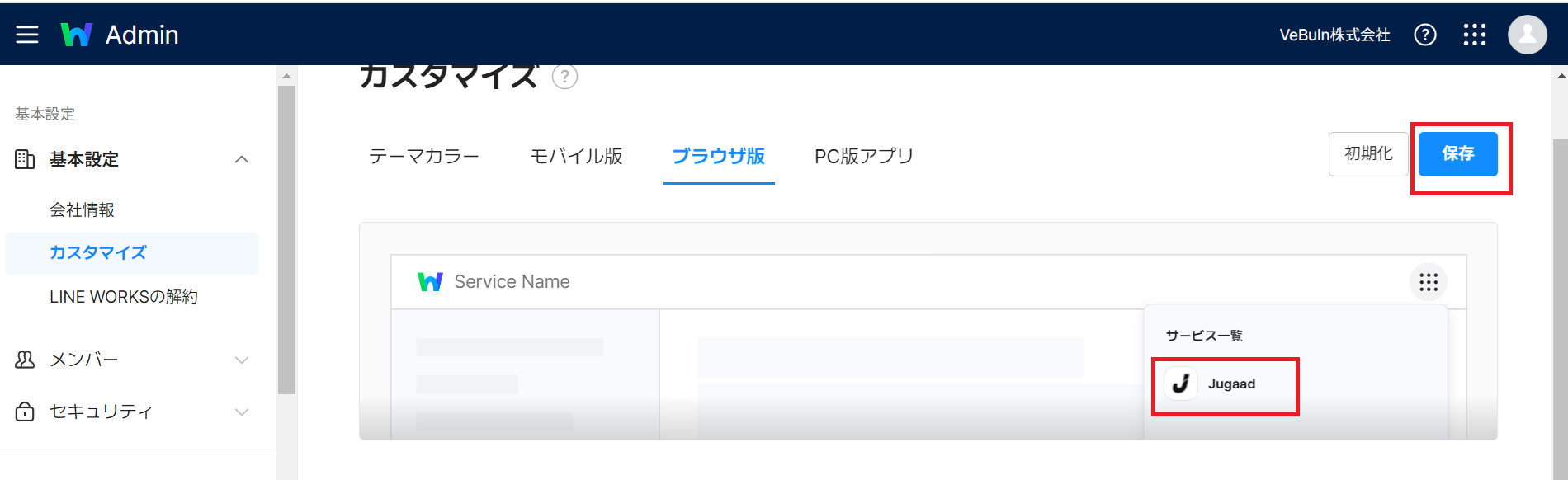
1.LINEWORKSの管理画面 基本設定のカスタマイズをクリックします。
ここでは、ブラウザ版の設定について例を紹介します。

2. ブラウザ版の「ショートカットメニュを追加」をクリックします。

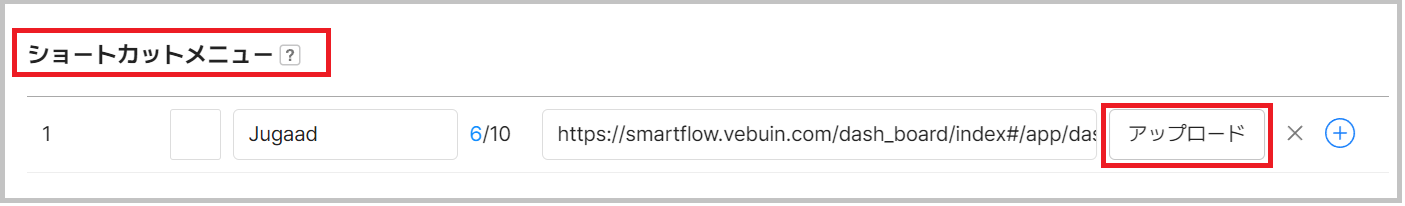
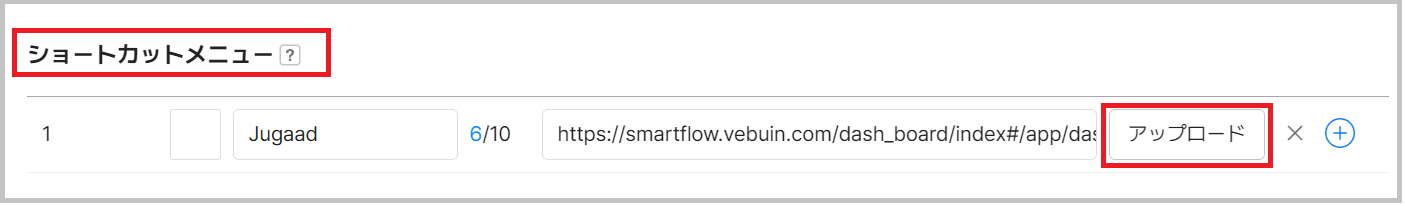
3.ショートカットメニューに、メニュー名とURLを設定します。

▶メニュー名
Jugaad(他のメニュー名でも問題ございませんが、Jugaad(ジュガール)へのショートカットだとわかるメニュー名にしてください)文字数10文字以内です。
▶URL
https://smartflow.vebuin.com/dash_board/index#/app/dashboard/home
4.アイコン画像をアップロードします。

アイコン画像のサイズは横28ピクセル、縦28ピクセルPNGファイルでファイル名は英数字にしてください。
↓添付の画像をコピーしてご利用いただけます。

5.サービス一覧に J マークとJugaadが表示されたのを確認し、右上の保存をクリックし、OKします。



6.アイコンメニュが追加されたか確認します。
右上のメニューマークからショートカットメニュをクリックします。
7.アイコンをクリックして設定したURLに誤りが無いか確認します。
Jugaadの画面に遷移したら設定完了です。
PC版アプリ・モバイル版も同様にリンク先と画像を追加する事で、LINEWORKSの画面上から、Jugaadの画面に遷移するアイコンメニューを設定する事が可能です。
以上でございます。
最後までお読み頂きありがとうございます。
関連キーワード👀
LINEWORKS,LINEWORKS連携,アイコンメニュー,アイコン,LINE,
設定に関するご質問等は、support@smartflowhelp.zendesk.com までよろしくお願いいたします。
